eCommerce business owner & merchants get an opportunity to create own business site using the Shopify eCommerce platform. That helps to grow your businesses & make your marketing tasks easier.
This Shopify store offers various shopping cart & payment policies that make your business operation flexible & expand your business throughout the world.
As a seller or shop owner in Shopify, you need to understand optimal image uploading requirements and best practices for displaying a product image. Besides, It is not required to tell you the importance of cropping, resizing or even strengthening the product for sale.
Now, in this article, I will discuss on Shopify image size requirement for uploading a Product photo perfectly. Besides we I’ll discuss on types of images accepted in this platform and share pro tips for resizing image that sells your product.
Shopify Image Size Guidelines for Your eCommerce Business
It’s difficult to find the right tool to get accurate product image sizes for the Shopify store. Because there are lots of options like shape & sizes are available near your hand.
The parameter you need to remember to select the perfect Shopify product image & file types is quality, loading times, marketplace requirements, zooming flexibility, etc.
Especially need to give attention to make correct Shopify image dimensions while dealing mobile for smoother user experience.
The good news is that there is a solution to choosing the perfect Shopify product image size & shapes. I will cover everything in this article that is necessary to get accurate Shopify image sizes & the best optimization process to increase your sales.
Another vital thing you need to maintain your Shopify image size consistent that makes your pages classy, cool & exclusive. The fact is it’s not too easy. You must face problems to be consistent with your photos sizes.
That because the theme you choose has some predefined dimensions & if the file size is too large that also makes your pages slower.
Don’t worry, here are some tips & strategies I am going to share to get rid of these problems. Now I am sharing the popular ways to fix image size in Shopify. The ways are given below:
- Slideshow image size,
- Collection image size,
- Product image size.
Let, know where to begin?
Shopify slideshow image size

The theme you choose for your Shopify account contains some slideshow. That a new client when first visit your page or sites at first glance focus on the slider. So your target is to display all the best product photos of your store within little time.
The first impression is the most important point to attract your clients so this step is quite crucial. A high-quality product photo can make you stand out from ordinary dealers.
So pick the high-resolution images even though it’s can little bit out of Shopify size. However, it can give your audience some eye-grabbing moments that stay long in their mind.
A little trick of product photography can make the difference & derive a great photo that makes the visitors tempted to buy your product. You don’t always need a large image size for a quality photo.
Shopify Collection image size
Basically, the Shopify collection photo displays multiple products at a time in one image. That means the photo size is dependent on your products.
The most important thing you need to maintain the consistency of your collection photo & look tidy.
In the case of collection, images try to ensure that the dimensions are the same as the height & width ratio.
Shopify Product Image Sizes
Product image is the key factor to increase your sales. You need to use a professional photo that can achieve with the white background product photography. A transparent simple background is the best opportunity to make your products exclusive.
To solve your background problems you can pick the Clipping Path Services & Background Removing. It’s a complete solution to fix the distracting background & give an iconic one.
You need to display different images from various angles but the size should be the same that gives you the best output.
When it comes the term Shopify image size the suggestion is applying 800*800 pixels or above. But if you use the image below this size that won’t give you zoom in feature that disappointed your clients. The better Shopify header image size can be 1200* 400 pixels or above.
Shopify offers the photo size can be up to 4472*4472 pixels & the file size limits to 20 MB. So, You should remember that having 20MB photos on your pages can increase your loading time.
What is the perfect Shopify product photo size?
The Shopify product image size totally depends on shopify the theme’s predefined size & dimensions.

Shopify suggests using 2048*2048 pixels in the case of square product images. That is given better user experience both for mobile & desktop users. Hence, if you’re concern about site load speed, you can keep it to the minimum recommendations of 800*800.
These high-resolution photos can make your site exclusive & standard that increases your business. It offers proper zooming flexibility.
Does Image Size Matter in Your eCommerce?
Shopify image sizes is an incredible factor. It’s normal when you are dealing with any online store first thing to take your attention is the amazing, largest photo on the display.
Size is not as simple as what we only find on screen in the case of the Shopify world. Some of the outcome of product image size Shopify remains hidden to the open eye. Image size defines three important points that are given below.
- The area the pictures grab on the display.
- Shopify image dimensions & pixel number.
- File size.
This three-factor basically determines the quality of your images & how the client takes your store. Moreover, it controls the loading time of your webpages.
The most tricky thing is Shopify offers thousands of options & allows you to upload 250+ product photos. So you want to ensure that you are choosing the exact image size. That can bring customers engagement to your site & make a positive impression on your store.
As the customers can’t physically touch your product so the images must be larger to display the details view of your product. At a time you need to ensure faster loading speed because the slow website makes your client disappointed.
From a survey, it was found that a 50-millisecond delay in loading pages could drop 3.5% of clients.
Pro Tips for Shopify Product Image Size
- When you are handling Shopify product image size ensure consistency is a must. That means the height-width ratio of your product photo must be consistent.
- When it times to attach a new photo must check how it looks on mobile. As I mentioned before the square photo is perfect for this case.
- You must read the theme guidelines to find out the best Shopify product image size & formats.
- Image format is also important. The most popular Shopify image format is JPG. You can also use PNG, GIF, TIFF & BMP.
- You need to resize your images to make your loading time faster to ensure a hassle-free user experience.
The size that works perfectly fine with your sites, you must note it down for future use.
Types of Pictures on Shopify Platform
You can research various Shopify platforms to see different product promotional images. These photos cover:
- The only product photo that is like floating on a solid white background. This style is the primary stage of product photos that are given below. If you don’t have proper studio setup to Photograph Clothing & other products to get a white background.
- The RAW images may not qualified to upload directly. Thus, it will need photo editing. Besides, you can choose an offshore photo editing company to get a perfect image. You will get some outstanding product photos below.

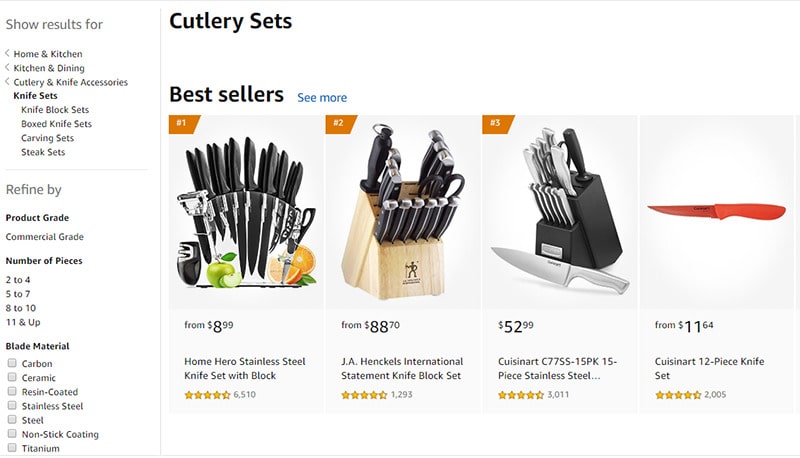
- The product photo using a fruity background. The use of your product can be displayed in these kinds of photos. It’s a better style for your product photography including clothing. The below image helps the customers to visualize its use.

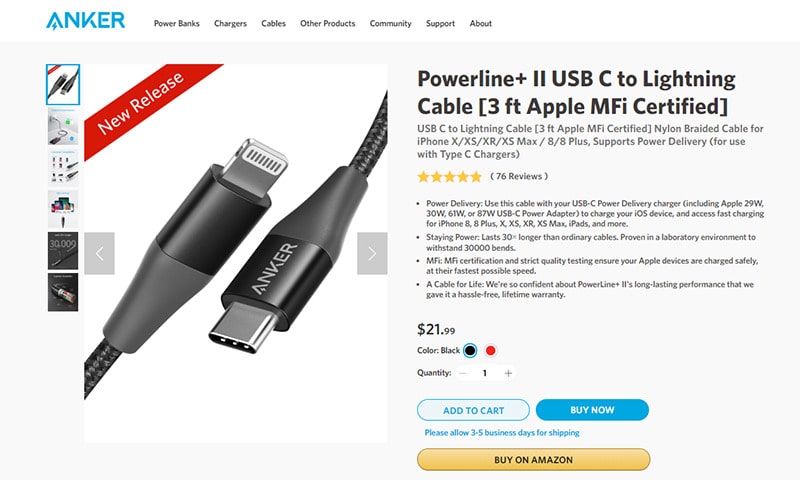
3. When you want to highlight some product feature you need to use graphics overlays & text to define the size or use like the below photos. If it looks hard as you are not an editing expert outsource clipping path services. They can edit your original photo & create a focus-grabbing photo like below.

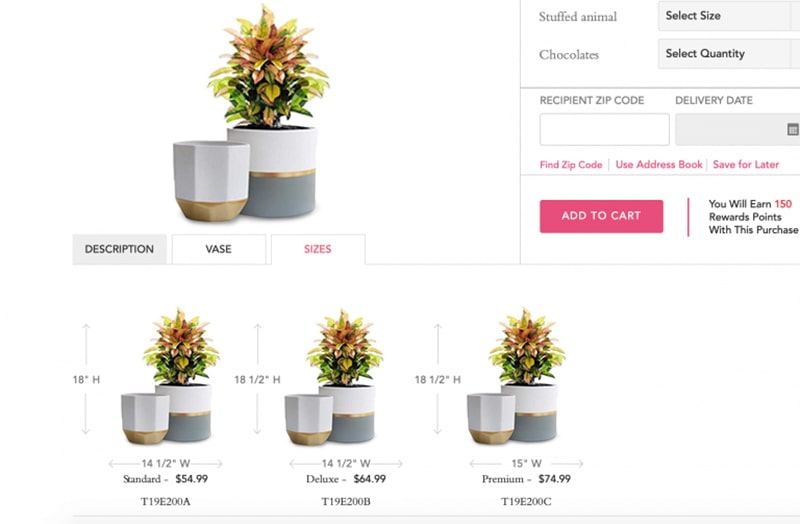
4. Graphics tasks need to be done to show the product details like select size & compare options. For example, if you have three sizes you need to modify the one product photo in three sizes that clear the audience about the difference of your size. See the below images.
Cheap clipping paths & Background removing can be the solution to get this kind of exclusive Shopify photos.

Best Idea Shopify Product Image
Do you look for the way how to optimize your Shopify product images that help to expand your business? The idea of optimization is to differ depending on your product or from company to company.
But I pick three ideas for Shopify photo optimization that you must follow.
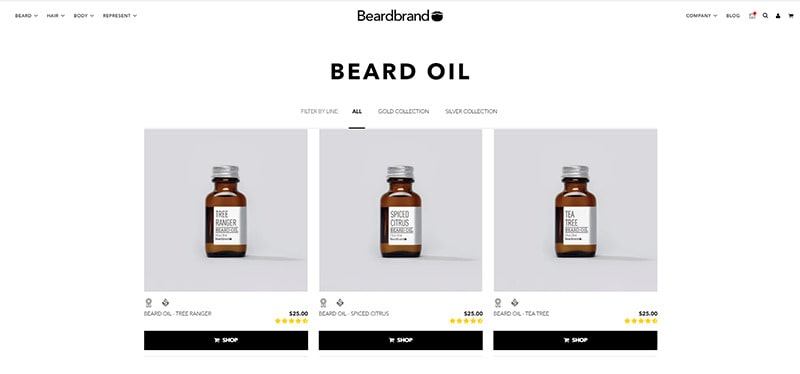
Use The Equivalent Thumbnails For All Product Photo
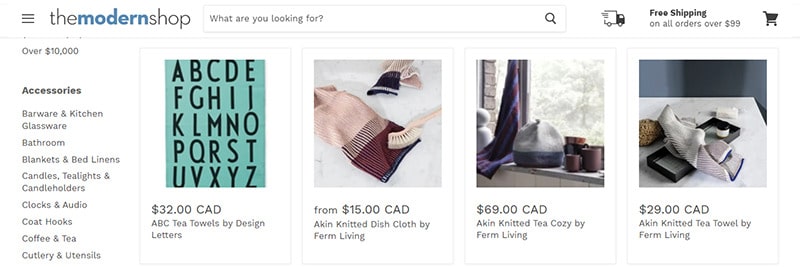
From various styles to promote your product, you choose a single style to feature your all primary product. That makes excellency & professional outlook of your site. Moreover, it helps you to make your site consistent & search results look similar.

Most Shopify platforms like the white background that looks the product floating on the site. It’s a cool & simple way to see the product variations easily.
They can click on the product to find the details & actual view of the product. You can try the above style for that you can outsource.
Include a Group of Images
I previously mentioned that consistent outlook is important but that is only for your primary product images at first that display your product & grab customer’s attention to get clicks.
You can attach some different other types of photos on the individual products. That can be some close-up shots that highlight the features of your items. Or it may be some portion details view of your product.
The below example represents the hair extensions color & texture that is helpful for the client to choose your product.

When you attach more product images that represent more information about your product. It gives the opportunity to see the product from a different angle, it’s feature & use.
That helps the client to visualize that it is necessary for them or not. The details view clear the client’s confusion that increases your sales & makes them satisfied. That ensures fewer returns & increase profits margin.
Trial to Find What best
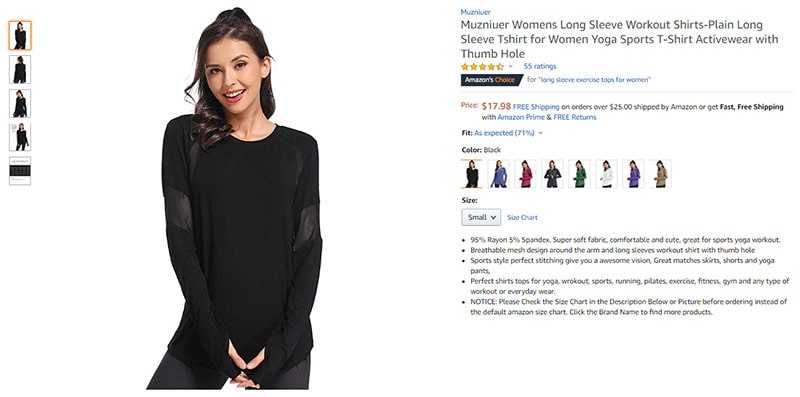
I already mentioned the primary product image background. When you are dealing with apparel products if you use a model to display your clothing that gets more views instead of floating on a solid background. So the background can vary dependent on your product.
So the best way to give trial your product on a different background that you can find the best result. Now test your product & make the transformation to create an eye-catching Shopify product image.

You can use different tools to test different images to find the best outlook. Your result varies from company to company or industry to industry depending on your product list.
Conclusion
The success of your business is depending on the Shopify images. The customers whether accepting your product or not is depending only on the images. So the profit or loss is related to your Shopify product image size.
You must start with the perfect size, format & dimensions & optimized way that gives guaranteed sell to secure your investment & attempt. If you follow my guidelines it will surely help you to grow your eCommerce business & help you to make your own brand.
Believe in yourself that makes your work half done. The left half can be achieved with your dedication & following the right guidelines.
So, hurry up and start working. Another tip to keep in mind is always trying to cope up with the change of wind blow that is beneficial for your business. You need to be always updated according to the customer’s demand.
You may read:
