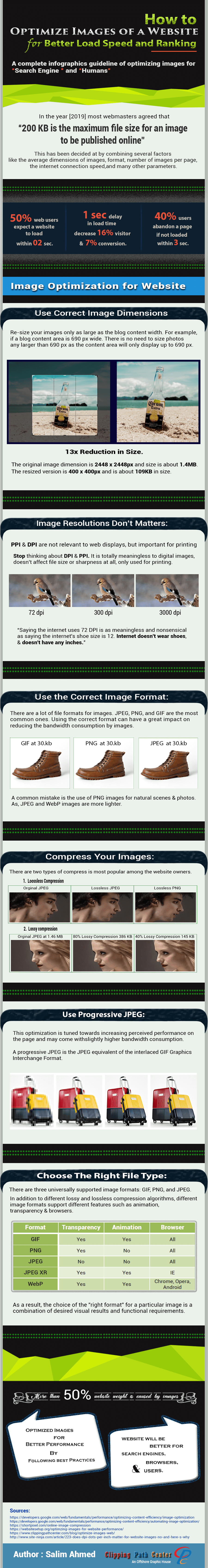
Image optimization is beneficial for both reducing load speed and increasing user experiences. Normally, optimize images for a website is done by practicing 5 works.
In this infographic, I have tried to show the exact methods. That is actually beneficial for reducing the image weight.
Golden Rules for Website Image Optimization
Here, is some statistics that can increase the necessity of image optimization. These points prove – the importance of reducing the load speed & relation with user experience(UX).
- More than 50% of a website’s weight is caused by images.
- Half of the web users expect a website to load within two seconds.
- 1s delayed page load time decreases 16% visitor & drop conversion of 7%.
- Nearly 40% of users abandoning a page after 3 seconds.
It means that if we can reduce the image size we can reduce the load time by half. Similarly. it helps to increase the sale.
If you want to create a flashing website – this is the first task to do.
Now, If you ever feel an urgency for reducing the load time, this infographic will assist you. Let’s dig down.
Infographic: Website Image Optimization Tips
Web image optimization tips are here for better load speed and user experience (UX). Please follow the following tips and get a faster load speed and better ranking.

If you want to learn in details you can read – How to Optimize Images for Web (Brief Guide)
Using the Correct Dimension:
People feel the bigger size image will serve the best. But it is not! Use the exeat dimension it shows on the web.
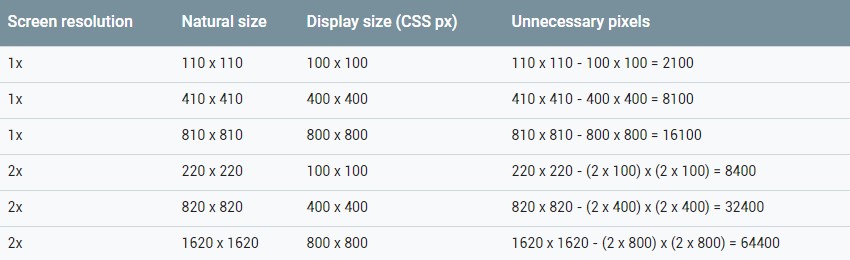
Here you can see the chart vs necessary vs. unnecessary pixels.

The Truth About Resolution Factors in Image Optimization
Most people think that resolution is the quality of an image. DPI and PPI do not work on the web. Moreover, on our test on image optimization, we don’t find any relation to this 72dpi or 92dbi for web images.
But, for some cases, images with high DPI create a blurry effect and add KBs. The only thing that matters is pixels.
Using the Correct Image Format
In particular, file extension aka file formats is relevant to the image size. Each image format has pros and cons. So, you will need to choose it wisely.
Similarly, we recommend using JPEG if there is no need for a transparent or animated image. Moreover, it also allows for background removal.
Compressing The Images
Generally, you can compress a photo in several ways. There are many tools that allow automating this process. However, you can easily automate this process.
Photoshop, Gimp, and some other tools are substantial for manual image editing. Although, there are some free websites and tools that help to achieve the automated ones.
Mainly there are 2 types of compression.
- Lossy compression,
- Lossless compression.
Lossy optimization: It means reducing the image quality for achieving a minimal size.
This will require AB testing. However, studying the end result allows the best optimization.
Lossless optimization: This technique allows optimizing the image without losing quality.
Read more:
- Digital Strategy for eCommerce
- Avoid Losing Original Images in Photoshop
- Fix Grainy Photos In Photoshop
- Protect Photography Online and Take Action
Using Progressive JPEG
Progressive JPEGs can be fully optimized, resulting in a small output size.

![How to do Website Images Optimization [Infographic]](https://d1fg6vj3dk94vy.cloudfront.net/files/uploads/2019/07/Optimize-Images-of-a-Website-cover.png)